Tipikus, általános problémákat gyűjtöttem össze és azokon keresztül mutatom meg mire érdemes és kell figyelni e-commerce site-ok esetén. Ehhez egyébként a tavalyi GKI top10-es lista webáruházait és a black friday-ben részt vett webshopokat vettem alapul, azokat néztem át. Ez nagyjából 50 webáruház at foglal magába. A cél a klasszikusnak mondható hibák bemutatása és a hangsúly nem a példákban szereplő brandeken van.
A felhasználói élmény valójában egy összkép, ami a felhasználóban alakul ki egy digitális termékkel kapcsolatban. Peter Morville még 2004-ben készítette ezt az ábrát, ami tökéletesen összefoglalja, hogy mik azok a tényezők, amelyek befolyásolják a felhasználói élményt. Az a digitális termék – így egy webáruház is –, amelyekre ezek az állítások passzolnak: vagyis a felhasználók számára hasznos tartalommal bír, használható, megtalálható, hiteles, hozzáférhető, vonzó és nem utolsó sorban értékes, nos, az biztosan pozitív összképet fog kialakítani a felhasználókban.
Nyilván tisztában vagyok azzal, hogy ez egy igen nehéz feladat. Sajnos, sokszor nem is sikerül, de megoldható és nem utolsó sorban tervezhető! Rendkívül nehéz megtalálni az egyensúlyt ebben a szentháromságban. Azaz a felhasználói igények, az üzleti célok és a technológiai lehetőségek metszetében. Ha bármelyik elem túl nagy hangsúlyt kap, akkor borul az egész rendszer. Az igazság az, hogy a felhasználói igények azok, amit rendszerint nem vesznek figyelembe és főként az üzleti célok határozzák meg az alkalmazásokat. Éppen ezért erre fókuszálok a következőkben. Igen, sokszor túltolják azt a bizonyos biciklit.
Ne zavarj meg!
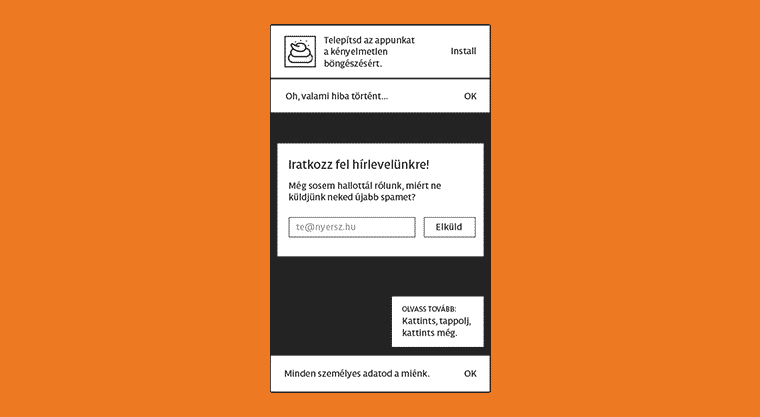
Alig van ma olyan website, webshop, ahol ne ugranának mindenféle popupok, ablakok az arcba. Még sosem jártam előtte az oldaladon, de iratkozzam fel a hírleveledre, hogy újabb spamek landoljanak a levelezőmben? Bocs, de nem. A lehető legkülönfélébb helyzetekben ugranak fel ezek. Nyitó oldalon, termék adatlapon, kosárnál, sőt még a vásárlási folyamatban is jellemző.
Ne szakíts félbe!
Ez durva megoldás. Ha az üzleti oldal ennek ellenére annyira ragaszkodik hozzá, akkor legalább oldjátok meg, hogy ne ugorjon fel egymás után ugyanaz, vagy rögtön utána egy másik üzenettel rendelkező popup. A vásárlási folyamatba pedig semmiképp se kerüljön bele. Az meg a minimum, hogy ESC billentyűre, vagy az ablak mellé kattintva egyből tűnjön el.
Kapubanner
Kevés ennél idegesítőbb megoldás létezik a weben. Ugye, ez a tényleges site-ot körbevevő hirdetési felület, ami kattintható, a teljes külső területen. Ráadásul az esetek nagy százalékában saját akcióra alkalmazzák.
Aki valaha látott már hőtérképeket, vagy nézett rögzített videókat, felhasználói tesztelést, az biztosan tudja, hogy létezik egy „felhasználói típus”, akik előszeretettel kattintgatnak mindehol, így az oldalon kívül is. Hogy miért? Azt nem tudom, de magam is ilyen arc vagyok. :) A kapubannereknél mindig, de mindig elnavigálok az oldalról és baromi ideges leszek, ahogyan sokan mások is. Ha csak a kattintások számát nézed, akkor az nagyon félrevezető lehet, pont emiatt.
Ne akadályozz!
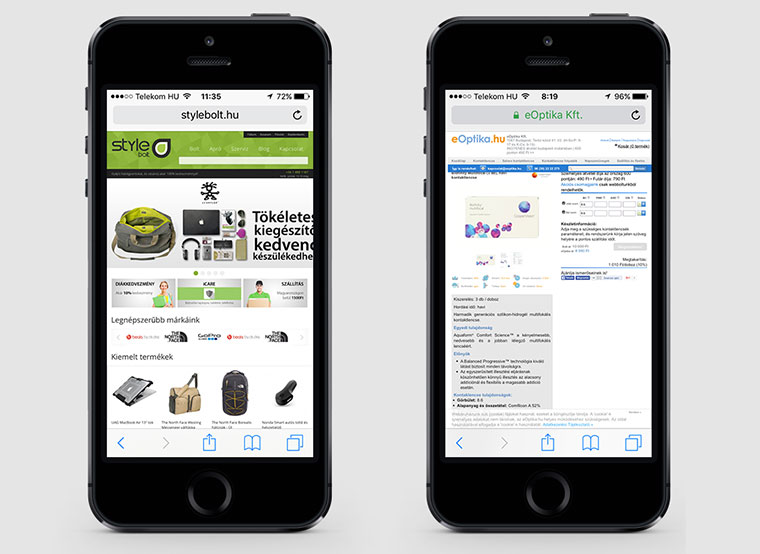
A képen webshopok szerepelnek mobilról megnyitva. Igen, használhatatlanok. Nincsenek optimalizálva mobilra.

Így 2016-ban, amikor már a legrosszabb esetben is 30% körüli a mobilról érkező felhasználók száma, az általam vizsgált webáruházak 40%-a nem optimalizált mobilokra. Tényleg ki akarod dobni a potenciális vásárlók harmadát a boltod ajtaján? Mindenféle kutatásból tudjuk, hogy igenis vásárolnak mobilokról, amellett hogy tájékozódnak. A Google pedig rangsorolási faktorként veszi figyelembe a mobilon való helyes megjelenést. Ezek az oldalak el fognak tűnni a süllyesztőben.
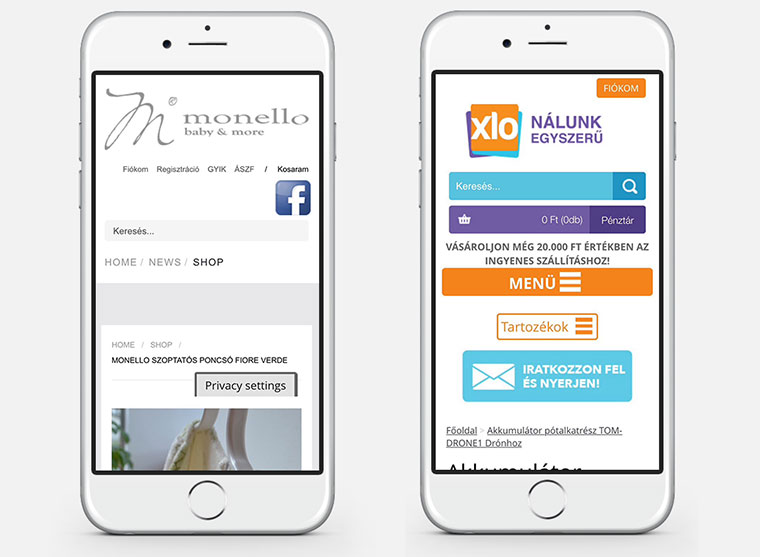
Ha már mobil site, akkor egy klasszikus probléma. A screenshoton termék adatlapokat lehet látni.

Na, de hol a tartalom? Görgetnem kell hozzá. A baj ezzel az, hogy az ember rövid távú memóriája igen szűkös. Vagyis, amikor megnyitok egy ilyen oldalt, majd valaki hozzám szól, vagy bármi megszakítja a folyamatot és utána visszanézek az oldalra, fogalmam sincs, hogy hol vagyok, mi ez?! Be is zárom. Első nézetben láthatónak kell lennie a tartalomnak, a címnek.
Ó, és a vesszőparipám.
A sebesség
Mind tudjuk, hogy az oldalbetöltési sebesség egyenes árányban áll a konverzióval. Tehát, ha egy oldal lassan töltődik be, akkor csökken a konverzió és fordítva. Google Pagespeedet futtattam a webshopok egy-egy termékadatlapján. A 100-as skálán mobilon 58, míg desktopon 66 pont lett az átlag. Nos, ezeknek a számoknak min. 80-nak kellene lennie. Referenciaként egy amazonos termékadatlap 85 és 81 pontot ér el. Nem csak a konverzióra van ez rossz hatással, hanem a felhasználói élményre is. Senki sem akar várakozni.
Azonnali visszajelzés
Ugyanígy rendkívül fontos az azonnali visszajelzés is. Sok felhasználói teszten láttam már, hogy ha nincs visszajelzés, akkor az emberek nem tudják, mi történik. Keresésnél különösen, de ugyanúgy az űrlapoknál. Kattintgatnak ezerrel. Jelezni kell, mégpedig azon a helyen, ahova a felhasználó kattintott, hogy a feldolgozás folyamatban van.
Csak egy kérdés: végeztek felhasználói tesztelést? Rendszeresen?
A felhasználói tesztelés nem atomfizika. Bárki képes megtanulni, hogyan kell csinálni és az alkalmazásával gyorsan ki lehet küszöbölni a legtöbb problémát. Alkalmaznod kell!
Segíts nekem!
Ha már élményről van szó. Akkor kifejezetten fontos, hogy az emberek félelmét, bizonytalanságát, kétségeit minimálisra kell csökkenteni. Mindenhol. Nyilván ehhez szükséges, hogy tudj arról, milyen kérdések merülnek fel a felhasználókban az adott pontokon.
Webáruházaknál ilyen tipikus bizonytalanságot okozó kérdések a termék adatlapon és végig a vásárlási folyamatban.
- Mennyibe fog kerülni a szállítás?
- Mikor fogom megkapni a terméket?
- Hogyan tudok fizetni majd? Bankkártyával is lehet?
Egyszerű kérdések, mégsem szerepelnek a válaszok sok oldalon.
Külön vicces az egyik shop termékadatlapján található felirat: Garancia – hívja az ügyfélszolgálatunkat! :D
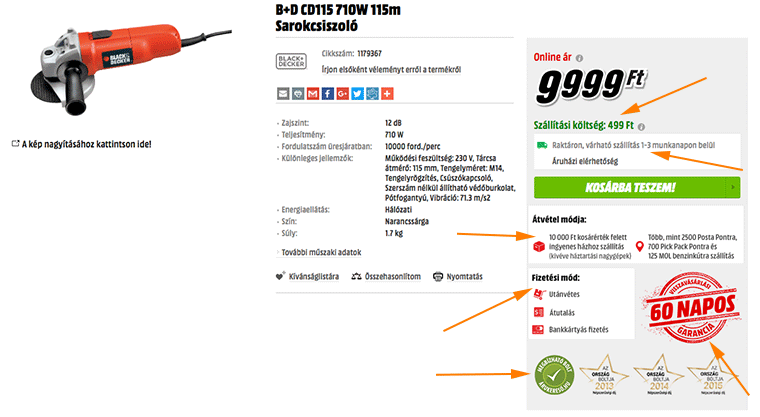
Hogy mutassak jó példát is.

A szállítási költség. Raktáron van a termék, 1–3 munkanapon belül kiszállítják. Átvehetem Pick Pack ponton is. Fizethetek utánvéttel, átutalással, bankkártyával és még 60 napos visszavásárlási garanciát is biztosítanak. Így kell ezt csinálni.
Ugyanígy a kosárnál is közölni kell ezeket az információkat. Szintén a korábban már említett rövid távú memória kapacitása miatt.
Fókusz
Segíteni kell a felhasználóknak abban, hogy fókuszáljanak. Közhely, hogy elképesztő mennyiségű információ ér minket és egyre nehezebben tudunk fókuszálni. Viszont, ha jelzik számodra, hogy egy feladat nagyságrendileg mennyi ideig fog tartani, akkor arra tudatosan rákoncentrálsz, időt szakítasz rá, és kevésbé zavarnak meg a külső tényezők. Ráadásul az ember agya úgy működik, hogy ha egy feladatot nem visz végig, akkor amiatt rossz érzés marad benne, amit végül a brandhez társít.

Ezzel az egyszerű trükkel (olvass még 67 kognitív torzításról) inkább a cikkek, blog posztok (ahogy nálam is) elején található olvasási idő kijelzése formájában találkozni. Pedig nagyszerűen alkalmazható mindenféle űrlapok tetején, akció gombok közelében. Nem utolsó sorban ez növeli az átkattintási arányt is, persze, ha nem fél órákat írsz oda.
Bízz bennem!
Még mindig találkozni, olyan site-okkal, ahol kötelező a regisztráció. Anélkül nem lehet vásárolni. Pedig órási lemorzsolódást okoz. Regisztrálnom kell? Inkább megyek máshova.
Ha bizalmat akarsz építeni az emberekben, akkor annak legjobb módszere, ha megmutatod, hogy te is bízol bennük. Márpedig az előzetes regisztráció inkább a bizalmatlanságot sugározza.
A bizalom fokozásában és SEO szempontból is hasznos eszköz az SSL tanúsítvány (https) használata. Sajnos a vizsgált web shopok 76%-a nem rendelkezik ilyennel.
Légy velem kedves!
Ez a kedvenc témám. Fontos, hogy beszélsz a felhasználókhoz. Gyakorlatilag nem találtam olyan webshopot, ahol kedvesek lettek volna velem. Szemezgettem néhány példát:
- Először mutatkozzon be! – Tessék?!!
- Hibás belépési adatok!
- Error, error, error.
- Ez egy kötelező mező!
- Van 8 hiba van!
- passwd szükséges!
- Utóneved legalább 5 karakter hosszú legyen! – Hogy mi van? És ha Ádámnak hívnak?

Tényleg a vásárlódhoz beszélsz így? Hidd el, nem esik jól az embereknek, hogy hülyének nézik és rendre utasítják őket. Úgy érzem magam ilyenkor, mint amikor édesapám gyerekkoromban lekorholt.
Inkább légy kedves. Kérd meg őket, hogy javítsák ki az elírást. Erről külön posztot írtam régen, olvasd!
Dicsérj!
Igen, igen, dicsérj!

Amikor az ember döntést hoz, különösen, amikor vásárol, pénzt ad ki egy termékért, nyomban utána elbizonytalanodik, hogy vajon jó döntést hoztam? És ez fájdalmaz okoz az agyban. Ezen tudsz segíteni, ha megdicséred őket.
Például egyszerű feliratokkal, amit lehet variálni is:
- Nagyszerű választás!
- Gratulálok, jól döntöttél!
- Elismerésem, kiváló rendelés!
és hasonlók. A pozitív érzelmi állapot, amúgy is hasznos.
Végül
2016. március 24-én erről beszéltem az Ecommerce Expo 2016 konferencián, íme a prezentáció:




Visszajelzésfüggő vagyok. Segíts!