Néhány nappal ezelőtt írtam a túlzásba vitt Flat Design veszélyeiről, de nem hangsúlyoztam ki eléggé az akció, vagy elsődleges gombbal (call to action button) kapcsolatos gondolataim, ezért most egy külön posztban ezt megteszem.
Mi is az a Call To Action button?
Az angol kifejezésben benne van a válasz, vagyis egy olyan gomb, ami felhívja magára a felhasználó figyelmét és akcióra ösztönöz. Klasszikusan ezek a feliratkozás, a regisztráció, a megvásárolom, a fizetek stb. gombok.
Ha azt várod, hogy a szuper hatékony és megakonverziót hozó call to action gombról lesz szó, akkor ne is olvass tovább. Nem fogok a színről, a tuti feliratról, de a megfelelő méretről sem írni, sokkal inkább a gomb kinézetéről, formájáról.
A gomb legyen gomb kinézetű
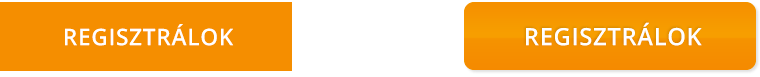
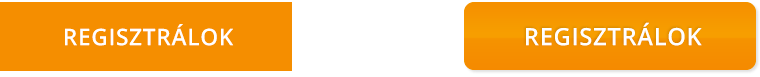
Nem kell sok ész ahhoz, hogy megértsd: minél realisztikusabb egy gomb, annál több felhasználó fogja azonnal érteni, mit kell azzal csinálni. Ezt a 3D hatást színátmenettel, lekerekített sarkakkal, árnyékolással érik el.

Egyértelmű a különbség, nem? A jobb gomb szinte könyörög, hogy kattintsak rá, míg a bal lehetne egy kiemelés, vagy egy banner, vagy egy cím is.
Itt feltétlen meg kell jegyeznem, hogy az érintőképernyők esetén különösen fontos, hogy gombszerű legyen a gomb, mert ott nincs hover állapot (az egeret nem tudom felé vinni és megállapítani, hogy az kattintható, tappolható).
Se valósághű, se túl szimpla
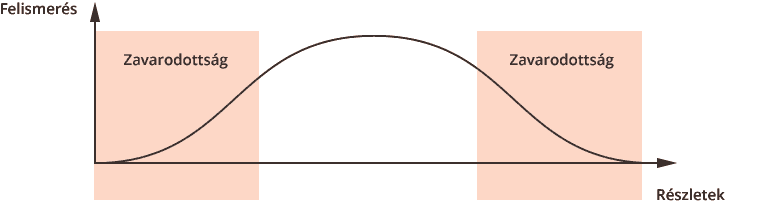
Fentebb írtam egy mondatot, miszerint minél realisztikusabb a gomb, annál jobb. Nos ez így ebben a formában nem igaz. Lukas Mathis Designed for use című nagyszerű könyve többek között erről is szól.

A fenti ábra mutatja, hogy ha egy szimbólum (esetünkben egy gomb) túl realisztikus, vagy túlságosan leegyszerűsített, ugyanúgy problémát okoz a felismerhetőséget tekintve. A trükk abban rejlik, hogy megtaláljuk azokat a jellemzőket, melyek egyértelműen felismerhetővé teszik a szimbólumot. (mint mindig az arany közép út)
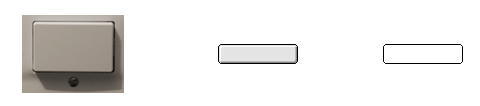
A jobb érhetőség kedvéért Lukas készített gombról (is) képet.

A bal képpel egy felhasználói felületen (túl sok részletet tartalmaz) első blikkre nem tudunk mit kezdeni, a jobb oldali pedig már annyira „buta”, hogy azért nem érthető mire is szolgál.
A lekerekített sarkak
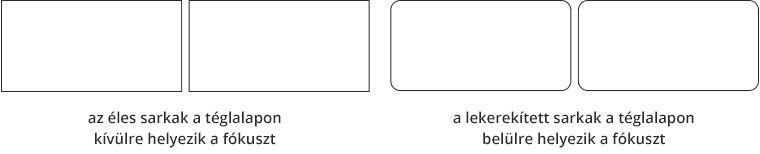
A UX Movementen van egy zseniális cikk arról, hogy a lekerekített sarokkal rendelkező téglalapokat miért könnyebb a szemünknek feldolgozni.
Több magyarázat is van erre:
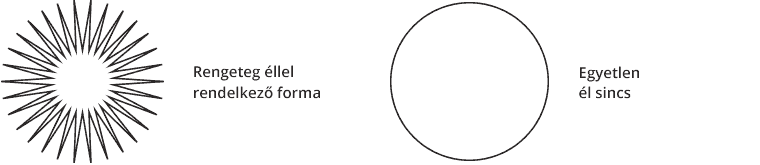
Az agyunk a legkisebb kognitív erőfeszítést a kör vizuális feldolgozása során teszi. Tehát minden, ami a kör formájához közelebb áll, kisebb erőfeszítést igényel az agyunktól.
Melyik objektumot könnyebb nézni?

A másik magyarázat a gyermekkorunkban tanultakból ered. A szüleink folyamatosan figyelmeztettek minket, hogy vigyázz az éles tárgyakkal (a kés, az olló stb.), inkább játssz a labdával, mondták. Ez a félelem és óvatosság tudat alatt belénk égett.
A harmadik magyarázat még messzebbre nyúlik vissza. Egészen az ősemberig, akik elkerülték az éles köveket, egyenesen féltek azoktól, melyeket egyébként később fegyvernek használtak. Az agyunk ösztönös része (a döntéshozó) jó alaposan elraktározta ezt.
Végül még egy érdekesség
A lekerekített sarkakkal rendelkező téglalap az objektum közepére vonzza a tekintetet.

Nos melyiket választod?



Visszajelzésfüggő vagyok. Segíts!