Írtam korábban a white space-ről, a negatív térről, vagy más nevén a fehér űrről. Érdemes előkapni az üres tér két fontos tulajdonságát, miszerint elválaszt és jelentést ad. Layoutok ezrein találkozom helytelen white space használattal, illetve a saját projektjeinknél is számtalanszor fel kell hívni a figyelmet rá. Pedig olyan egyszerű és logikus (mint pl. a helyhatározók megfelelő használata: -ba, -be, -ban, -ben, mégsem megy sokaknak).

Egy kis minielmélet
A kisebb white space-szel elválasztott elemek összetartozónak tűnnek, a nagyobbal elválasztottak viszont külön válnak, azaz kiemeli a fontos elemeket, megmutatja az összetartozókat.
Példák
Készítettem három egyszerű képet, melyek remélem jól szemléltetik mondandómat (először nagy portálokról lőttem screenshotokat, de végül inkább ezt az utat választottam).
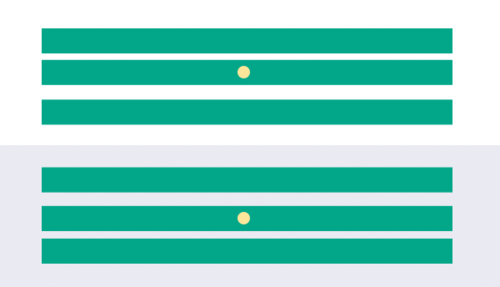
1. példa

Tipikus probléma. A kis pöttyel jelölt téglalap előtti és utáni white space meghatározza, hogy az hova tartozik. Ha a fentihez van közelebb, akkor oda, ha a lentihez, akkor meg oda. Így téglalapokkal nagyon látványos, de a layoutokon címsorok, gombok kerülnek rossz helyre és válnak értelmezhetetlenné.
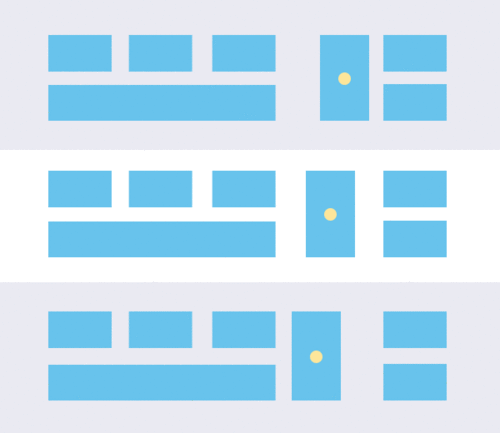
2. példa

Ezt csak azért, hogy látható legyen, a white space mennyire hatékony csoportosító eszköz. A kisebb területtel elválasztott elemeket összefogja, csoportosítja, míg a nagyobbal elválasztott csoportokat, elemeket szeparálja egymástól. A képen a második eset is eléggé gyakori. A jelölt téglalap ebben az esetben külön, független elem, nem tartozik sem a jobb, sem a bal oldali csoporthoz. (pedig sokszor nem ez a cél)
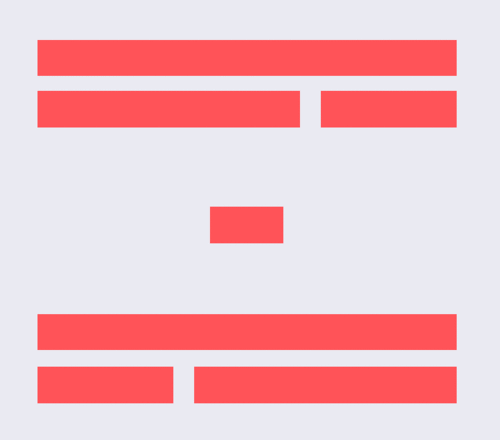
3. példa

Az utolsó és egyben kedvenc white space tulajdonságom. A fókusz irányító hatás, a hangsúly odahelyezése egy elemre, a kiemelés és még ragozhatnám. (olyat is láttam több ízben, hogy egy űrlap gombját ilyen formán emeltek ki. pls ne)
Konklúzió
A white space jó dolog, tulajdonságai jól kiaknázhatóak. Egyetlen dolog, hogy a tartalmi elemek egyensúlyát, hovatartozását és jelentésbeli összetartozását kell szem előtt tartani és azonnal logikussá válik a használata, vagy nem.


Visszajelzésfüggő vagyok. Segíts!