Jól néz ki, de olyan sok az üres terület. Ez pazarlás! Küldök még több szöveget és képet, ide meg rakjátok ki még az iroda címét is. Ismerős ez a tipikus kérés? Igen és igen. Sajnos az emberek nagy része azt gondolja, hogy ha már fizet egy felületért, akkor azt töltsük meg teljesen, ha valahol nincs semmi, akkor az kárba vész. Nem baj, ha így gondolod, de kérlek, mindenképpen olvasd el a következő sorokat, hátha sikerül változtatnom ezen.
Mi a white space?
A white space, negative space (üres tér, negatív tér) pongyolán fogalmazva, egy felület olyan területeit jelenti, melyeken nem található tartalom (pl. szöveg, kép), avagy másképpen szólva az egyes elemek közötti tér. Ez a terület nem feltétlen fehér színű és még csak nem is egyszínű, lehet gradiens (színátmenet), tartalmazhat akár mintázatot (pattern) is. A white space a jó kompozíció kulcsa!
Ugyan a white space kifejezést a grafikai tervezésben használják, de a művészet más ágaiban is jelen van, így a festészetben, a fotográfiában, zenében is. Amikor egy színész előad egy verset, az egyes szavak között tartott szüneteknek szerepük van, jelentéssel bírnak, ugyanígy a zenében a csend, a szünet része a zeneműnek. A white space, a negatív tér szerepe pontosan olyan fontos, mint maga a tartalom, avagy a pozitív tér, mindkettőt figyelembe kell venni tervezéskor.
Olvashatóság fokát növeli
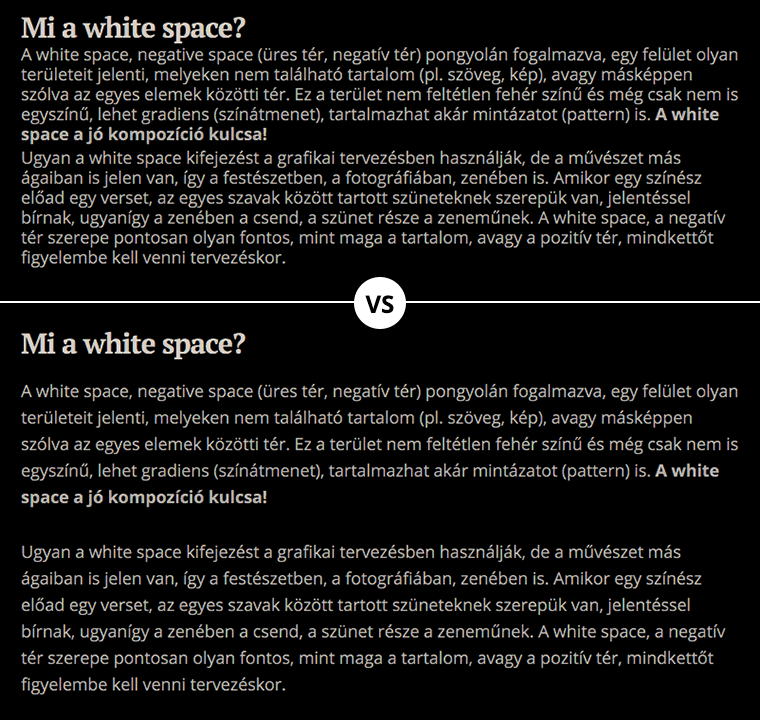
A címsorok, folyó szövegek, felsorolások esetében a megfelelő margó, sortávolság (leading) beállításával az olvashatóság javítható. Ezek mind a white space részei, az ún. passzív fajtája. Alább láthatsz egy rosszul, majd egy jól beállított szöveget.

Hangsúlyt és fókuszt ad
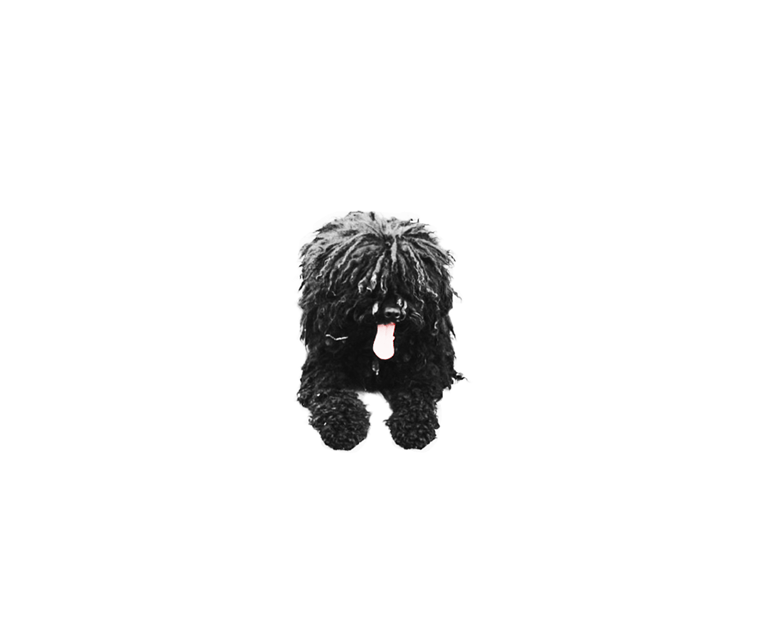
Ha nagy white space-t, vagy nagyobb üres területet teszel egy elem köré, mint amekkorák az elem környezetében találhatók, akkor hangsúlyossá teszed az elemet. A szem automatikusan ráfókuszál és nehéz nem az objektumra nézni. Egy kedvenc példám a következő kép, ami a gyermekeim egyik kutyájáról készült.

Vezeti a szemet
Ahogyan a nagy white space fókuszálja a szemet, használható a szem vezetésére is, mellyel tudatosan fontossági sorrendet lehet felállítani az egyes objektumok között. (ehhez több eszköz is rendelkezésre áll, de most a white space a téma). Az alábbi kép szépen végigvezeti a szemet kezdve a felhőtől a play, laugh, love feliratig.
Elválaszt
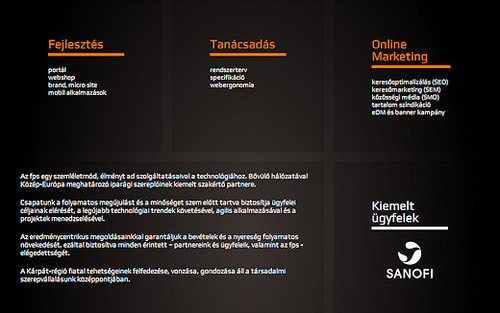
Tökéletes szeparáló elemként is működik. A következő képen az egyes tartalmi blokkokat választja el, ezzel megteremtve az egyensúlyt és a világos elkülönítést.

Jelentést ad
A kisebb white space-szel elválasztott elemek összetartozónak tűnnek, a nagyobbal elválasztottak viszont külön válnak, azaz kiemeli a fontos elemeket, megmutatja az összetartozókat.
Eleganciát kölcsönöz
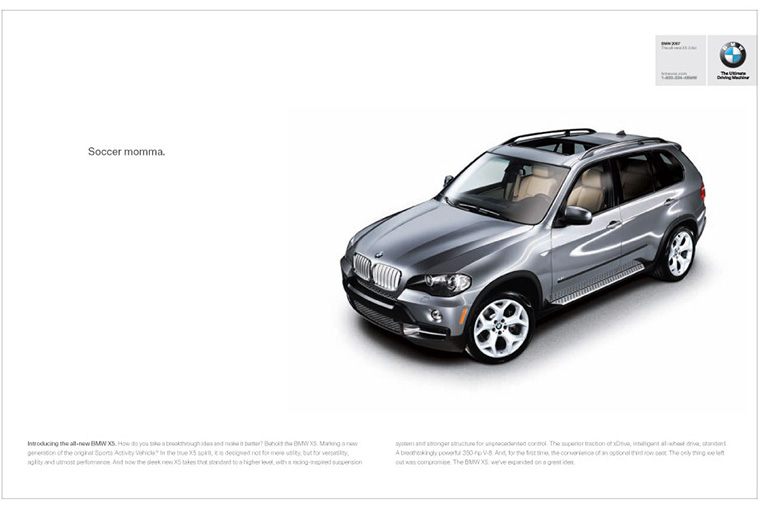
A white space használatának előnyei közül talán ez a legfontosabb, melyet rendszerint figyelmen kívül hagynak, ki tudja miért. A luxus termékeket mindig nagy white space-szel rendelkező plakátokon hirdetik, ami nem véletlen. Eleganciát, kifinomultságot, professzionalizmust sugall. Mutatok egy példát:
Tervezéskor hogyan használjam?
Első lépésben meg kell tanulnod látni a negatív teret. Egy aranyos példát mutatok arra, hogyan lehet „láthatóvá”, értelemmel felruházni a negatív teret, melyet egyébként logótervezésnél előszeretettel alkalmaznak a grafikusok.
Layout (elrendezés) grafikai tervezésekor nagyon jó módszer, ha a tartalmi elemeket fekete téglalapokkal elfeded és szimpla fehér háttérre teszed. Azonnal eléd tárulnak a tartalom és a white space foltjai, így már könnyebben létrehozhatod a megfelelő elrendezést.
Felsorolok néhány gondolatot, ami hasznodra lehet:
- a nagy white space használata nem azonos a minimalista design-nal
- a jó elrendezés (layout) nem a negatív tér mennyiségétől függ, sokkal inkább annak megfelelő elosztásától. Például, ha egy folyó szövegnél nagyra veszed a sormagasságot, akkor a szemnek kényelmetlen lesz a következő sorra ugrania, ezáltal romlik annak olvashatósága.
- ha túl sok white space-t használsz a designod szétesik
- a tuti white space használathoz sok-sok gyakorlásra van szükség
Még mindig zsúfolt felületet akarsz?
Ha eddig nem győztelek meg, akkor még teszek egy utolsó kísérletet egy életből vett példával. Bizonyára utaztál már első osztályon repülőn, vagy vonaton. Ha nem, akkor is tudod, hogyan néz ki és mi a legnagyobb különbség a két osztály között, ugye? A tér! Nagyobb hely van, ahol kényelmesebben elfér a lábad, a kézi poggyászod és nem utolsó sorban ezért többet kell fizetned. Ugyanez a helyzet a designoddal is. Hagyj több helyet a design elemeknek.





Visszajelzésfüggő vagyok. Segíts!