„A szín szerepe nem az, hogy díszítsen, hanem hogy új tereket hozzon létre, megküzdjön az ürességgel.” – Lucien Hervé
A színek pszichológiai üzeneteket közvetítenek felénk, a felhasználók felé, melyek tudatalatti jelentéssel bírnak. A szín az egyik legfontosabb része a web designodnak. Lehet, hogy a felhasználóktól sosem kapsz visszajelzést a színekről, de abban biztos lehetsz, hogy véleményük van róla. Ha megkérdezem tőled, mondj egy site-ot ami kék színt használ, valószínűleg rávágod, hogy Facebook. Vagy nem. Ugye volt már részed hasonló párbeszédben: – Emlékszel az xxx.hu oldalra? – Nem is tudom. – Tudod az a kék sárga :) oldal? – Jaa, persze.
Ebben a posztban nem színelméletről, fény- és színtanról lesz szó, hanem néhány fontos dologra szeretném felhívni a figyelmed.
A színek pszichológiája
Az ókori emberek azt gondolták, hogy a színek különböző betegségeket képesek gyógyítani:
- Vörös – a véráramlást serkenti, stimulálja a testet és a tudatot
- Sárga – stimulálja az idegrendszert, tisztíja a testet
- Narancs – energiát ad
- Kék – kezeli a fájdalmat
- Indigó – enyhíti a bőrbetegségek tüneteit
Habár a legtöbb pszichológus szkeptikus a színterápiával szemben, úgy tűnik, hogy a marketing tudatosan és sikeresen alkalmazza a különböző színeket céljai elérése érdekében. Íme egy rövid összefoglaló arról, hogy az egyes színek milyen érzelmeket váltanak ki belőlünk, nyugati emberekből.
Fekete
Az ördög és fenyegetés szimbóluma, az erő, hatalom indikátora. Összefügg a halállal és a gyásszal, boldogtalansággal, szexualitással. Nem utolsó sorban az elegancia és a drágaság fogalma is kötődik hozzá.
Fehér
Tisztaság és ártatlanság. Hideg, unalmas és steril.
Vörös
Erős érzelmeket vált ki. Összefügg a szerelemmel, melegséggel és kényelemmel. Mindezek mellett az intenzitás és harag színe is, amely izgalmat vált ki. (szexualitás)
Kék
A legtöbb ember kedvence (nem véletlen, hogy a Facebook kéket használ), különösen a férfiak kedvelik. Nyugalmat, vidámságot sugároz. Békés, biztonságos, csendes és rendezett.
Zöld
Egyértelműen a természetet szimbolizálja. A nyugalom, a jó szerencse, az egészség és az önzés színe. A termékenység szimbóluma is egyben, nyugtató hatással bír.
Sárga
Vidám és meleg, de emellett frusztrációt és haragot is sugároz. A szemnek nagyon fárasztó, viszont a leginkább figyelemfelkeltő szín.
Lila
A királyság, gazdagság színe. Jellemző rá a bölcsesség, a szex és a kapcsolatok. Egzotikus és különleges.
Barna
Természetes szín, mely erőt, megbízhatóságot sugall. Meleg, komfortos és biztonságos. Mindenki szereti a fa mintázatú hátteret ;)
Narancs
Égbekiáltó és vulgáris. Izgalmat kelt, lelkesít és melegséggel tölt el. A vörössel és sárgával közösen alkalmazzák a figyelem felkeltésére.
Rózsaszín
A szerelem, romantika, fiatalság, frissesség színe.
Színek és kultúrák
Fontos tudnod arról, hogy a színek pszichológiai hatása kultúránkként eltérő, tehát ha több különböző országban szeretnél designt alkalmazni, akkor az eltéréseket mindenképpen figyelembe kell venned. Amikor egy alkalmazás lokalizációjáról van szó, nem árt, ha ezekkel az eltérésekkel is számolsz és nem csak a szövegeket fordítod le.
Jó példa a vörös szín, melynek a sok mellékjelentése mellett, a nyugati kultúrákban a veszélyt és az akciót jelenti. Ezzel szemben a kínai kultúrában a jó szerencse és az ünneplés színe. Még továbbmenve a vörös Dél-Afrikában a gyász színe.
Leírni képtelenség a sok különbséget. Szerencsére a Zoho Labs létrehozott egy zseniális interaktív infografikát, melyben kultúrák szerint megnézheted, hogy az egyes érzelmekhez milyen szín kötődik. (köszönet érte Pónya Juditnak)
Színvakság, színtévesztés
A teljes színvakság nagyon ritka, viszont a színtévesztés a férfiak 8%-át, a nők 0.2%-át érinti, tehát a designod tervezésekor erre is gondolnod kell. (accessibility)
A színtévesztő a három főszín (kék, zöld, piros) egyikének érzékelésére képtelen, melyek közül a leggyakoribb a zöld és a vörös szín érzékelésének hiánya. Néhány tippet adok, hogyan teheted boldoggá a színtévesztő felhasználóid is:
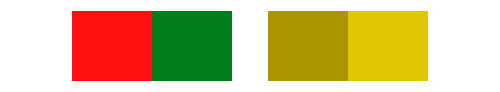
Ha ki akarsz emelni egy elemet, akkor ne csak színt használj erre. Például, ha egy űrlapnál hiba van, nem elég pirosra váltani a mezőket, használj mondjuk ikonokat is. Próbáld kerülni a zöld és a vörös szín egymás melletti használatát, az alábbi képen láthatod, hogyan látja a zöld és a piros színt egy színtévesztő.

A legjobb módszer, ha teljesen leveszed a kép (design terv) színtelítettségét, és ha úgyis „működik”, értelmezhető, használható a felületed, akkor nem lehet nagy probléma. Ha már egy elkészült web site-ot szeretnél tesztelni, akkor ajánlom a ColorBlind Web Page Filter online eszköz használatát.
Színtelítettség (szaturáció)
Web Design estén a jó színválasztás kulcsa a színtelítettség és annak felhasználóra gyakorolt hatásának megértése. A telítettség alapvetően a színben található szürke mennyiségét jelenti. Ha kevés szürkét keversz a színhez, akkor telített színt kapsz (szaturált), ha sokat, akkor pedig telítetlent (deszaturált)

A telített színek
Izgalmasak és dinamikusak. Odavonzzák a felhasználó figyelmét, mellyel le is lassítják a feladat végzést. Pont ezért a telített színek a gombokhoz, linkekhez, figyelmeztetésekhez és rendszer üzenetekhez alkalmasak a leginkább. Lehetőleg kerüld a sok telített szín használatát. (talán ez a leggyakoribb hiba, amit a grafikusok elkövetnek.)
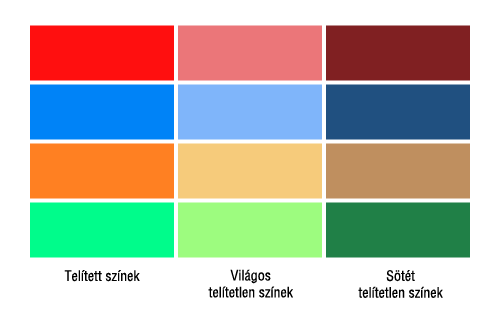
A telítetlen színek
Segítik és felgyorsítják a feladatvégzést. Pontosan ezért a legjobb menüknél, fejléceknél, paneleknél és háttereknél hasznosítani őket. (megszemélyesítettem :)) A világos telítetlen színek általában barátságosak és professzionális tónusúak, míg a telítetlen sötét színek komolyságot kölcsönöznek.
A szürke a legbiztonságosabb szín! Ezt sose feledd! Minden szín mellett jól megfér és kiegészíti azokat.
Ne használj feketét!
Nézz körbe a világban, mikor és hol látsz feketét? Sehol, ugye? A monitorod, az irodai széked, sőt az árnyékok sem feketék teljesen, inkább sötétszürkék, esetleg egy kis színnel keveredve. A valóságban, ha egy pincébe lemész, ahol semmilyen fényforrás nincs, még akkor sem „láthatsz” igazi feketét, hanem az úgynevezett sajátszürkét, eredeti nevén az Eigengrau-t „látod”. Mivel valamekkora akciós potenciál külső ingerek hiányában is terjed a látóidegben, ezért illuzórikus fényt érzékelsz.
Akkor miért használod a designodon?
Ráadásul, ha tiszta feketét (#000000) teszel a designodra, akkor az mindent elnyom, mert nem természetes a szemnek, sokkal finomabb érzetet kelthetsz, ha kerülöd a használatát.
E-kereskedelem
A Color Matters készített egy lehengerlő infografikát, mely mindent elmond, érdemes átböngészned, hogyan hatnak a színek a vásárlásra.
Színelmélet és néhány tipp – oktató videó kezdő graffereknek
Zárásként összeszedtem jó pár hasznos linket.
Színséma tervezők, generátorok:
Egyéb hasznos eszközök:
Források:
- A színlátás zavarai
- Colors on The Web: Color Theory for Designers
- Color Psychology in Web Design – Big Websites Case Studies
- Design Tip: Never Use Black
- Colour: User Experience And Psychology
- How Color Saturation Affects User Efficiency
- Creating Consistently Colorful User Experiences: Part 1, Theory
- Why You Should Never Use Pure Black for Text or Backgrounds


Visszajelzésfüggő vagyok. Segíts!