A web alapvetően a szövegről szól, ha úgy tetszik a felhasználói felület elengedhetetlenül szerves része. Oké, ott vannak a képek, a videók, melyek mind kiegészítik a szöveget és együtt mesélik el a teljes történetet, vagyis közösen alkotják a tartalmat. Egy okos embertől származó, okos idézettel szólva:
”If you don't think copy is the most important part of an interface, just try to take it out.”
– Joshua Porter
Az alkalmazásod diskurzust folytat a felhasználóval, ami végeredményben egy képet, tapasztalatok halmazát, élmények sokaságát jelenti számára. Ezt nevezem én UX-nek. Hogy ez a kép összességében pozitív legyen, nos ez a dolgod.
“Copy is a direct conversation with the consumer.”
— Shirley Polykoff
Képtelenség jó információs architektúrát tervezni tartalom hiányában. Mégis sokszor épülnek fel alkalmazások valós szövegek nélkül. Nagyon helytelen út. Ne kövesd! Arról már nem is beszélve, hogy a wireframe-ek, prototípusok felhasználói tesztelése is félrevezető, sőt értelmetlen „Lorem Ipsum”-okkal.
A felhasználó és az ő nyelvezete
Lehetetlen működőképes tartalmat írni, ha nem ismered azokat, akiknek szól. Mégis milyen beszélgetés az, amikor mondod a magadét és a másik felet untatod, vagy csak szimplán nem ért egy kukkot sem abból, amit gagyogsz. A digitális világban az emberek nem illedelmesek, egyszerűen faképnél hagynak.
Ergo a felhasználók nyelvezetét, szóhasználatát kell alkalmaznod! Neki kell írnod.
Hogyan?
Kiváló alkalmak az interjúk, terep kutatások, ahol hegyezd ki a füled és figyeld a szóhasználatot, jegyezteld le azokat. Praktikus, ha találsz olyan helyet a web bugyraiban, ahol a termék felhasználói beszélgetnek egymással (Facebook csoport, oldal, twitter csatorna, bármilyen fórum stb.). Olvasgasd ezeket és körmöld le magadnak a releváns kifejezéseket. Nem utolsó sorban a felhasználói tesztelések során is légy rátapadva a felhasználó kijelentéseire.
Hasonlóképpen ismerned kell a jellemző helyzeteket is, amikor a felhasználók olvassák a felületed szövegeit.
UX writer
Sok helyen találkoztam már ezzel a titulussal. Funny, mert lassan már mindenféle UX-szel kezdődő elnevezés létezik, de talán nem véletlen. A jó szövegírás nehéz feladat, és ha ezt digitális felületekre teszed, akkor ismerned kell többek között a usability alapjait. Vagy együtt kell dolgozod egy jó szövegíróval. Olvasd el egy szakmabeli írását ezzel kapcsolatban, illetve nézd meg Coleman copywriter nagyszerű oldalát! Visszakanyarodva…
A jó copy:
- egyértelmű
- könnyed
- egyszerű
- hasznos
- lényegretörő
- kifejező
- világos
Ha ezek a jelzők passzolnak a tartalmadra, akkor már nem is kell azt „megSEO”-zni :P
Tudom, hogy a legtöbb szervezetben nincs dedikált copywriter. Ilyenkor nem marad más hátra, mint előre. Neked kell megírnod a felület szövegeit. Ja, az ügyfél küldi, meg a kliens együtt dolgozik egy média ügynökséggel és ők küldik, de végsősoron neked kell azokat megvágnod, visszadobnod egyszerűsítésre. Neked a feladatod, hogy a felhasználók igényeit közvetísd és az ügyféllel közösen meghatározd a hangvételt.
Személyiség
Ha már a termék és a felhasználó közötti párbeszédről van szó, akkor úgy hatásos a kommunikáció, ha mindkét fél rendelkezik saját személyiséggel. Pont ezért javaslom mindig, hogy egyéniséggel kell felruházni a terméket. Az a legjobb, ha ez már adott – nagyon ritka –, ha viszont nem, akkor legalább minimiális karakter jellemzőket érdemes társítani a termékhez. Ne feledd, hogy ez erősen függ a felhasználóktól is. Általában azokkal barátkozunk, azokat kedveljük leginkább, akik hasonlítanak ránk.
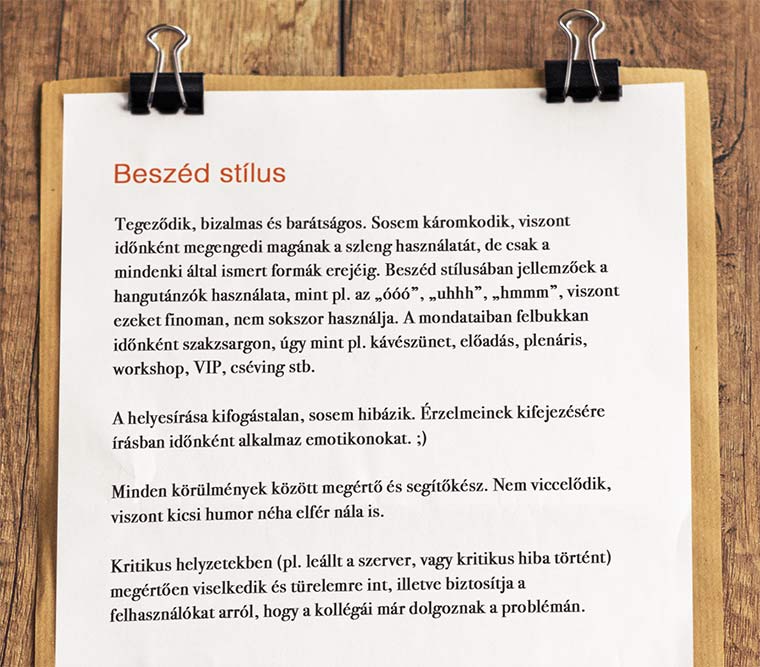
Tegeződik, magázódik a termék? Száz kéz se lenne elég ahhoz, hogy megszámoljam hányszor keveredik a megszólítás formája egy rendszeren belül. Egy példát mutatok az egyik termékhez készített leírásból.

Ha izgat ez a téma, akkor csekkold a Mailchimp Voice & Tone oldalát.
Én/mi vs. Te
Gyakori probléma a szövegekben, hogy a márka, termék szemszögéből íródnak a mondatok. Mindenhol a mi, vagy az én szerepel. Az olvasónak szól a szöveg és róla. Neki kell írni. Sokszor nem kerülhető el az én/mi fogalmazás, de törökedned kell ezek minimalizálására. A királyi többesszámot pedig rögvest felejtsd el: „Most lecsücsülünk”, „Kinyitjuk nagyra a szánkat” és hasonszőrű borzalmak. Ááá.
Egyszerűség
Legyenek a mondatok rövidek és legyen a szöveg tagolt. Közcímekkel, felsorolásokkal. Senki sem olvas el hosszú mondatokat, szövegszörnyeket. A GOV.UK blogján találsz egy írást a mondat ideális hosszáról, amiből most idézek.
Ann Wylie kutatása szerint, ha egy mondat átlagosan 14 szóból áll, akkor az olvasók a szöveg több mint 90%-át megértik. Ha 43 szóból áll egy mondat, akkor a megértés szintje kevesebb mint 10% alá zuhan.
A legkönnyebben értelmezhető mondatok 11 szóból állnak, viszont 25 szónál többet semmiképp se használj egy mondatban. Nyilván ez angol nyelvre vonatkozik. Magyarban ennél kevesebbet használj!
Figyelj arra is, hogy a szövegek egyszerű szavakat használjanak. A zsargon és az idegen szavak alkalmazása kizárja az emberek többségét – hacsak nem pont ez a cél, de inkább ne legyen. Ez egyébként erősen akadálymentességi kérdés is. Értelmi színvonal. Nem kell ragoznom.
Ha már akadálymentesség. A szövegekben ne használj elhelyezkedésre utaló kifejezéseket. Fent, lent, jobb, bal oldalon stb. Miért? Egyrészt a sok kijelző miatt (responsive) nem biztos, hogy ott is lesz a hivatkozott tartalom. Különösen, ha a tartalmat más csatornán újrahasznosítják. Másrészt pedig teljesen irreleváns információ egy felolvasó szoftver használatakor.
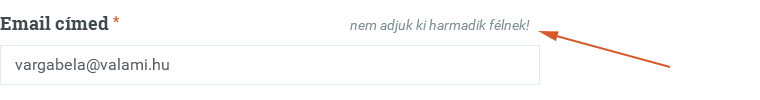
Microcopy
Még 2009-ben hozta be Joshua Porter a kifejezést az olyan rövid szavakra, mondatokra, melyek sokat segítenek a felhasználónak, megválaszolják az azonnal felmerülő kérdéseit. Ha mélyebben érdekel, nézd meg a Microcopy UX Lx előadását.
A lényeg, hogy órási hatásuk van a felhasználói élményre. A megírásuk a te feladatod. Ezekkel a kis szövegekkel sokat tehetsz a konverzió növeléséért, ráadásul könnyedén és gyorsan tudod tesztelni, változatni. Ahogy Joshua megfogalmazta:
”The fastest way to improve your interface is to improve your copy-writing.”
– Joshua Porter


A Hibaüzenetekről, hibakezelésről már írtam, olvasd el! Továbbá sok microcopy példát találsz ezen a tumblin, illetve további nagyszerű microcopy patterneket olvashatsz itt.
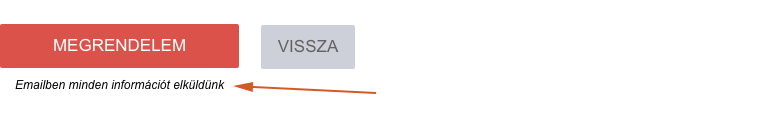
Gombok
A gomb felirata mondja meg a felhasználónak mi fog történni. Pontosan el kell mesélnie mi lesz, ha megnyomja. Az a tuti, ha mindig igével kezdődik. A „Bejelentkezés”, „Regisztráció” és „Megrendelés” feliratok mindig plusz gondolkodást igényelnek a felhasználótól. Mennyivel kifejezőbb, ha azt mondod: Bejelentkezem, Regisztrálok, Megrendelem, ugye? Jó módszer a gombok feliratának meghatározására, ha arra gondolsz: mit mondana a felhasználó a „Most mit tennél?” kérdésedre. Okvetlen puhatold ki.
Ide tartozik, hogy a gomb elsődlegesen egy funkcionális elem, amit azonnal felismerhetővé kell tenned. Írtam anno egy posztot: A gomb az GOMB címmel, olvasd el!
Egyes szám első, vagy második személy?
Bizonyára feltűnt neked, hogy következetesen egyes szám első személyt használtam a korábbi példákban. Mindig felmerül a kérdés: „Kosaram”, vagy „Kosarad”? Voltaképpen mindkét megközelítés remek, ha a felhasználóknak és a kontextusnak megfelel.
A magam részéről az első személyt preferálom, ugyanis „az én”, a felhasználót a vezetőülésbe helyezi. Így olyan, mintha a felület a lényed kiterjesztése lenne, amivel erősebb kötődést lehet kialakítani a termékkel. Ha belegondolsz, akkor a kapcsolataidban is magad keresed a másik félben, azaz a barátodban a legjobban azt szereted, ami te vagy.
Olvasd el Dustin Curtis Yours vs. Mine cikkét, ami mindkét oldal előnyeit és hátrányait taglalja.
Egyfajta egyveleget tartok jónak. Vagyis alapvetően legyen egy párbeszéd, amit kiegészít a kiterjesztett én. Mindezt logikusan és értelmesen felépítve.
Linkek
A linkek bírjanak jelentéssel. A „megtalálod itt”, „töltsd le itt”, „elolvasom”, „tovább” és hasonló linkek üresek. Nem csak akadálymentesség, hanem SEO, és használhatóság miatt is problémásak. Az itt linkre kattintani, tappolni nem egyszerű feladat. Pláne, ha egymás után több is van. Pl. „itt és itt és itt” – ugye index.hu, 444.hu? ;)
Töltsd le itt az ebookot!
helyett
Töltsd le a Mese a Felhasználó Központú Tervezőről ebookot!
Releváns szöveget linkelj, ami leírja mi található a link mögött. Az „Elolvasom”, „Tovább” linkeket szerintem egyenesen irtani kell. Legyen a cikk, poszt címe link, ami felismerhető.
Dinamikus tartalom
Olyan szépen néznek ki a mockupok Behance-en, nemde? Viszont hogy festenének valós képekkel és szövegekkel? Pont nem úgy.
Tervezésnél mindig ügyelj:
- hosszú címek, szavak – jellemző, amikor mobilon egy szép magyar szó már nem fér ki, a jó nagy, és egyébként arányos betűmérettel. Próbáld ezzel: gyógyszerkommunikációban. :)
- hosszú nevek – nem mindenkit hívnak Kovács Bélának. Csekkold ezzel: dr. Szentpétervári–Tóth Kálmán László
- dátumok – a hónapot mindig szövegesen írd, ne dolgoztasd az agyam. El kell férnie: a „2015. szeptember 30.”-nak.
Ajánló
Az alábbi két zseniál embernek nagy tisztelője és követője vagyok. Világos célokkal és fáradhatatlan kitartással terjesztik az igét.
Gergely Vera, a Világos beszéd oldala a közérhető fogalmazásról.
Szántai Károly, az Akadálymentes web harcosa.
UPDATE 2016. július 28.
Közben Vera elindította a Közérthető fogalmazás, avagy hogyan írj érthetően? oldalát, ahol megtanulhatsz érthetően írni!
Küzdjünk velük együtt!


Visszajelzésfüggő vagyok. Segíts!